Pourquoi Adobe XD devient l’outil préféré de nos Designers ?
Dans un univers où les technologies et les usages évoluent plus vite qu’un Pokémon, les métiers liés à la conception se doivent de, sans-cesse, se remettre en question et de se réinventer.
Il n’y a pas si longtemps, au sein de la conception digitale, on faisait appel à un designer ou un directeur artistique, pour faire un travail de « peinture et de façade » sur un produit déjà conçu (#plusjamaisca). Aujourd’hui nous cherchons désormais, un UX ou Product designer pour travailler en amont du projet.
Aux nouvelles méthodes de travail, nouveaux outils.
Et de ce côté, le designer n’est pas en reste avec la pléthore de solutions dédiées que 2017 a apporté dans son sillage ! (Avec InVision Studio dans les cartons 2018 s’annonce déjà épique.)
Déjà l’arrivée des plans de travail dans Photoshop il y a 2 ans fût une bouffée d’air frais. Il permettait de voir les différents écrans de l’interface en construction, côte-à-côte et non plus en couches superposées.
Une bouffée d’air frais, mais une maigre réponse face à la révolution s’appelant Sketch, vraie solution dédiée à la création d’interface et résolument tournée vers son époque : LE MOBILE.
Mais voilà, aujourd’hui, la conception graphique n’est qu’une partie du travail, maintenant vaste, du designer. Recherches utilisateurs, uses cases, storyboard, wireframes, charte graphique, maquettes, wireflows, prototype fonctionnel et design specs… Il lui faudra faire preuve de dextérité pour répondre à tous ces besoins en jonglant d’un logiciel à un autre. Brace yourselves !
C’est dans ce contexte que vient d’être lancé officiellement XD d’Adobe avec pour mission, je cite, de ”Réinventer le design d’expérience avec un outil tout en un.” La promesse est grande !
Utilisateur depuis la version bêta, XD n’a pour ma part, pas tout réinventé, mais a sans aucun doute réussit à réorganiser mon travail, son efficacité et sa qualité. Je vous emmène faire le tour du propriétaire ?
— KESAFÉ ?
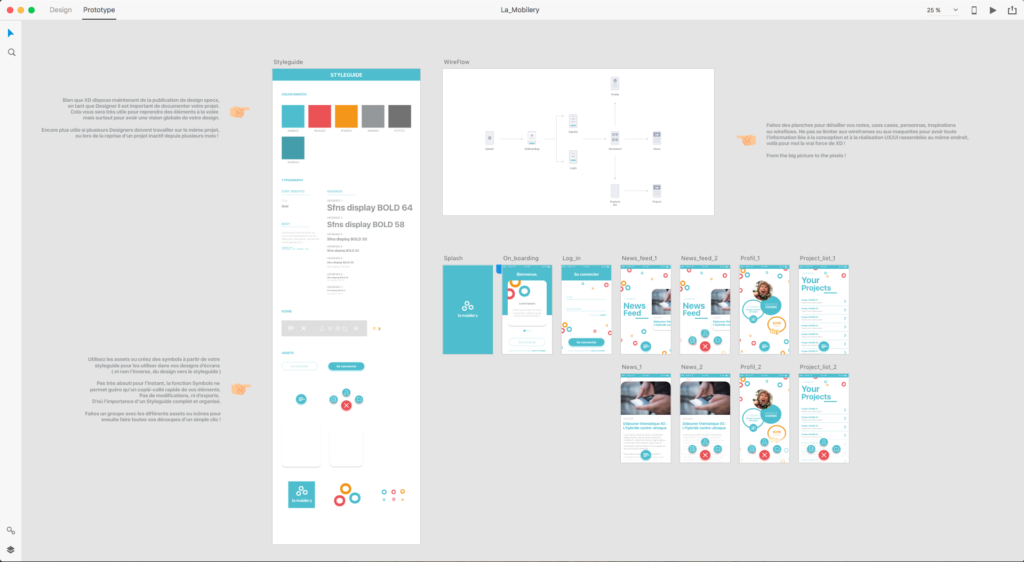
Comme promit, XD est un outil tout en un qui réussit son pari en permettant d’avoir une vision d’ensemble du projet et de chacune de ses étapes. Passer de l’une à l’autre n’a jamais été aussi simple.
- Notes d’idéation, personas…
- Wireflows, storyboard…
- Styleguide (charte graphique)
- Maquettes
- Vision mobile avec l’app ou l’émulateur intégré
- Prototype
- Design Specs pour la passation aux développeurs

Avant d’utiliser XD (au Moyen-Âge !), c’est entre 5-6 logiciels ou plateformes différentes que j’utilisais suivant l’avancement du projet.
Maintenant, je peux tout faire avec un seul logiciel, au même endroit. Les bénéfices, en termes de rapidité, d’efficacité mais aussi de qualité d’information sont INCROYABLES !
Clarté, simplicité de prise en main et fluidité. Et cerise sur le gâteau : des poids de fichiers bien plus légers. L’interface de XD tranche radicalement avec le côté sombre du dédale de Photoshop, de ses dizaines de boutons, fenêtres minuscules et actions cachées qui font passer un initié pour Merlin l’Enchanteur aux yeux d’un néophyte !
L’interface de Sketch prend également un sacré coup de vieux et ne parait plus si simple que ça.
DESIGN – TEST – REPEAT

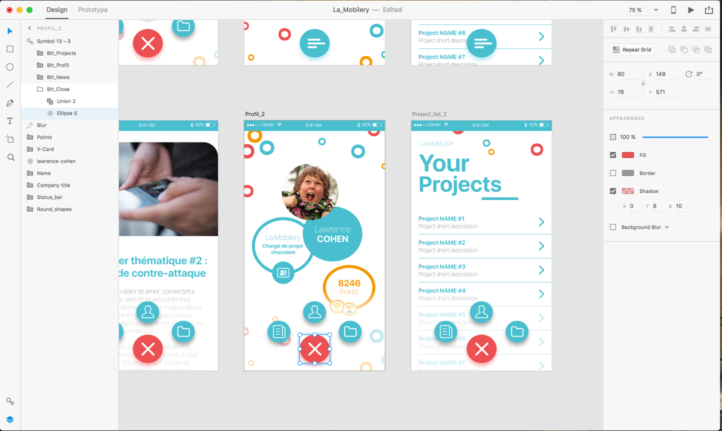
Ce que l’on aime par-dessus tout avec XD ce sont ces petits plus qui nous changent la vie, avec en tête de liste la fonction “Repeat grid” ou “grille de répétition” qui nous permet de sélectionner un contenu pour le multiplier à souhait.
Une liste de produits, d’articles à designer ? Pas de problème ! Faites-en un, et la grille de répétition fera le reste. Ce qui se révèle très pratique pour tester, itérer plusieurs idées et voir le résultat sur une page complète instantanément.
A real time saver !

Et cela va encore plus loin.
Pour diversifier cette liste et que cela ne soit pas le même produit se répétant à l’infini (pas très réaliste sur un prototype), il suffit de faire glisser une sélection de différentes images sur la grille de répétition pour que celle-ci vienne s’auto-remplir.
Mais là où le vrai design d’expérience (d’où le nom XD) va pouvoir s’exprimer, c’est dans la fonction prototype intégrée. Il suffit de lier, littéralement, entre eux, les pages et les différents éléments, pour pouvoir en tester l’interaction et itérer en live avant de partager un lien vers ce prototype.
Cela revient à avoir votre InVision – en plus simple – directement dans votre Sketch.
Malgré sa jeunesse et ses quelques points à améliorer, notamment sur l’animation du prototype où on aimerait la possibilité de fixer, faire flotter des objets par-dessus le scroll de la page, etc…
XD propose une expérience complète en constante évolution. En effet, tous les mois, la mise à jour apporte son lot de nouveautés et d’améliorations pensées par et pour les designers.
https://www.adobe.com/fr/products/xd/features.html
Pour une fois, on ne pourra pas dire que le cordonnier est le plus mal chaussé !
LE CADEAU BONUX !
En bonus, et pour vous remercier d’avoir lu jusqu’ ici 😉 je vous offre un fichier template à télécharger, dans lequel je vous partage quelques trucs et astuces pour découvrir et utiliser XD efficacement.
https://www.dropbox.com/sh/lo8aqo2lfw40kd9/AABp11JZ_6JhcyY6gphsYo1Ha?dl=0