L'UX/UI
C'est quoi ?
UX (User Xperience) designer : c’est celui qui sait comment vous pensez ! UI (User Interface) designer : c’est celui qui sait comment vous réagissez face à l’écran.
Ensemble, ils sont des ”facilitateurs” du quotidien. L’expérience utilisateur est au cœur de leurs préoccupations et la clé du succès de votre projet. La connaissance des utilisateurs est trop souvent considérée comme évidente et donc acquise !

Les points forts
Design thinking
Un ensemble de méthodes éprouvées qui mettent l’utilisateur au coeur du design. On design pour lui et avec lui. On décloisonne le fonctionnement du projet pour aller droit au but avec de bons résultats.
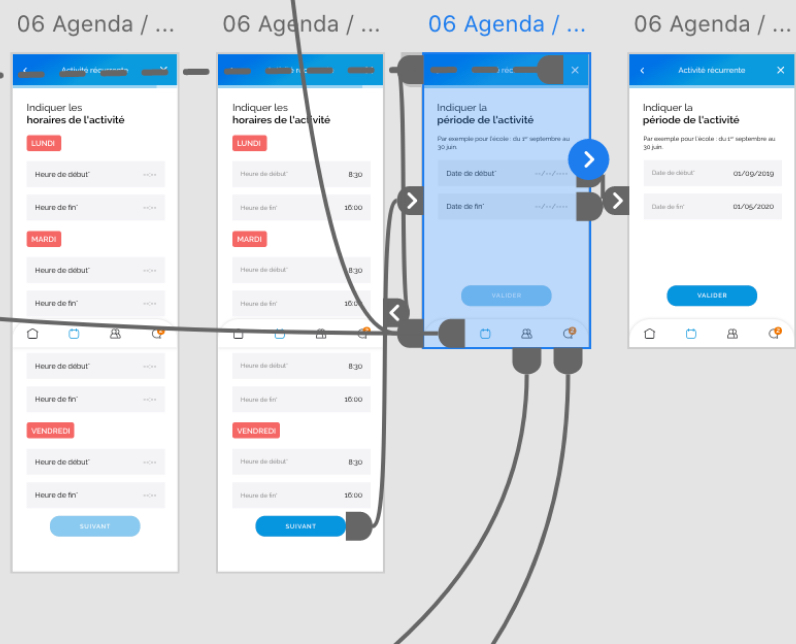
Prototype avant développement
Nos designers travaillent avec des outils qui permettent de créer des maquettes fidèles au résultat final. Ces prototypes leur permettent de tester auprès des utilisateurs finaux l’adhésion au produit, d’une part sur la facilité d’usage de l’interface et, d’autre part, sur le sens et l’intérêt que leur offre l’outil en lui-même.
Equipe agile
Imaginez que l’on passe des mois à développer un projet pour, qu’à la sortie, il ne réponde pas aux besoins des utilisateurs… Ici, on teste, encore et encore nos idées avant de lancer le développement pour, justement, éviter cela !


Nos meilleures
méthodes
méthodes

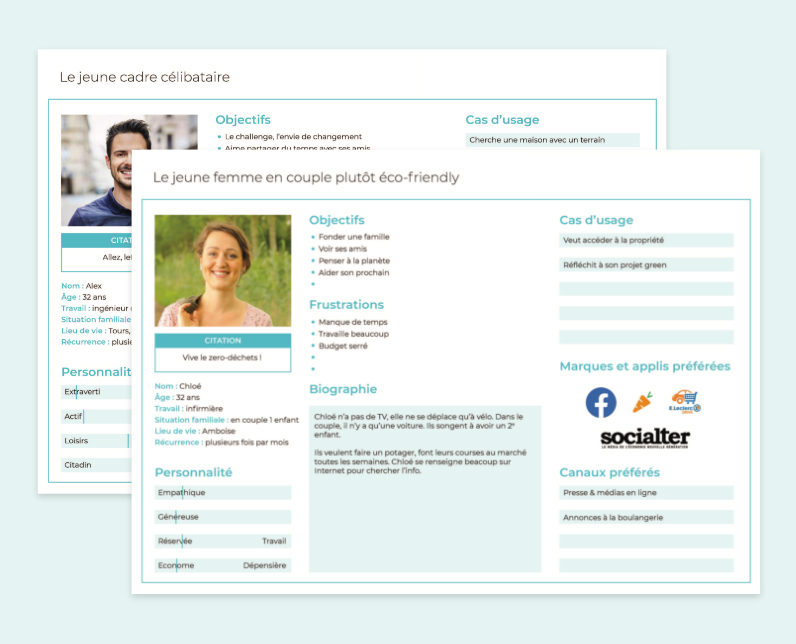
1 - Identification de l’utilisateur
Pour designer un bon produit, il faut en premier lieu connaitre la personne qui va l’utiliser. Il faut alors apprendre de l’existant et analyser les attentes ainsi que l’ADN des utilisateurs finaux.

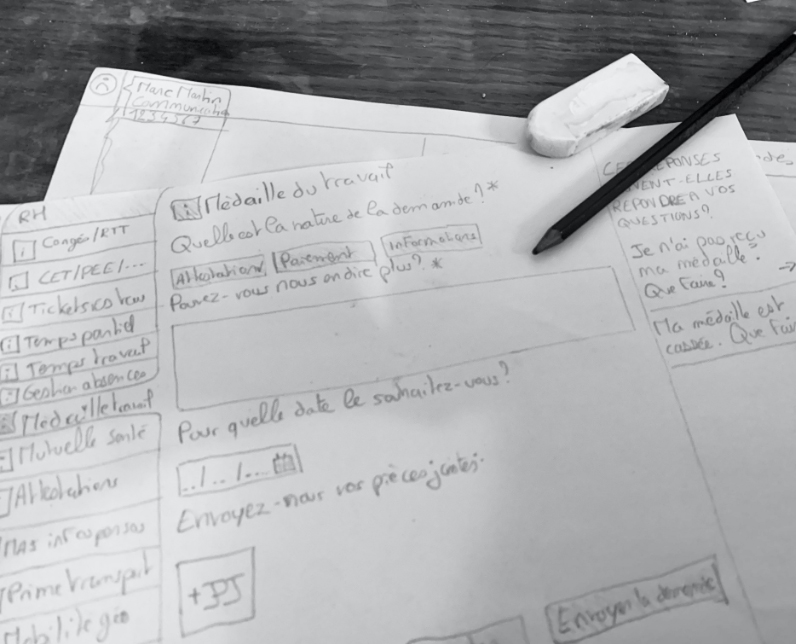
2 - Ateliers sketch
Propositions en dessins d’interfaces et de parcours utilisateurs en groupe, avec l’utilisateur final ou l’équipe d’experts métiers. On obtient une première base des grandes fonctionnalités.

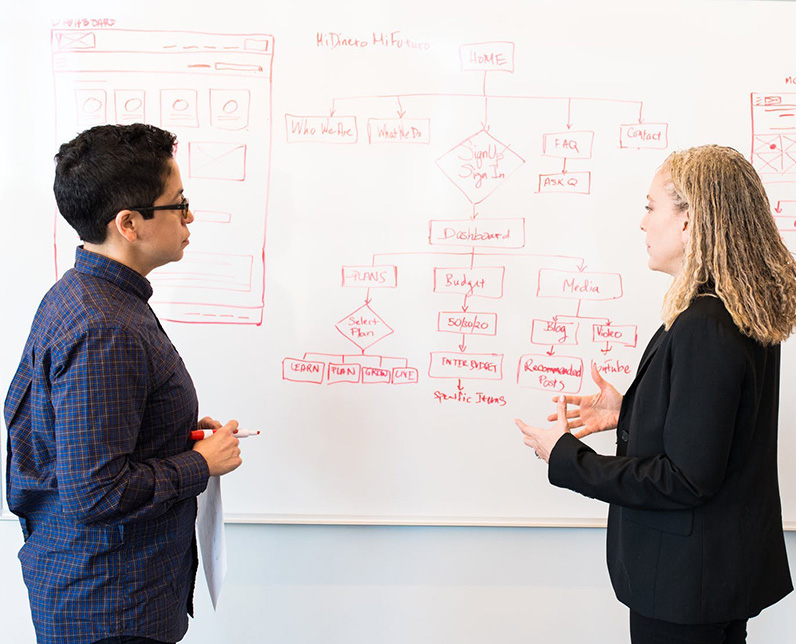
3 - Carte de navigation
Construire les diagrammes qui représentent les fonctionnalités et leur organisation respective au sein de l’arborescence de l’app, par des liens sémantiques.

4 - Création d’un prototype d’interface
Proposer une première version de votre parcours utilisateurs tel qu’on l’imagine. Échanger ensemble, itérer jusqu’à l’obtention de l’adhésion du groupe de travail.

5 - Tests utilisateurs
On ne peut améliorer que ce que l’on mesure. Ainsi, les tests utilisateurs permettent de s’assurer auprès des futurs utilisateurs, de l’adhésion de l’outils et de son usage.
Suite à ces tests, nous modifions l’interface et/ou le parcours si besoin.
tentez l'expérience
Menons un
design sprint
design sprint
Mettez des experts métier, du marketing, des développeurs et des décideurs ensemble pendant 5 jours. Animons cela avec un designer facilitateur. Travaillons ensemble sur des problématiques qui vous tiennent à coeur. Et hop, en 5 jours vous aurez des hypothèses design, un prototype et surtout… des tests ! Que les tests soient concluant ou non, vous aurez forcément appris des choses de ces ateliers pour emmener votre projet dans la bonne direction.


Nos outils les plus utilisés
En quelques chiffres
Nous avons designé avec eux