Angular Ivy, Oui mais pas trop !
Angular Ivy
Ivy, c’est le nom de code du nouveau moteur de compilation et de rendu d’Angular. Annoncé et attendu depuis déjà plusieurs versions, il fait enfin son apparition officielle dans la version 8 d’Angular en preview.
En “preview” ?
Oui, en clair, même si beaucoup de fonctions Ivy sont déjà présentes, certaines ne sont pas encore abouties, et d’autres manquent cruellement.
Il se peut aussi qu’il reste quelques dysfonctionnements ou même des bugs (même pas peur …)
Mais commençons par nous attarder sur tout ce qui fonctionne déjà, et vous allez voir, il y a déjà beaucoup.

Lecture du code généré plus facile, et facilité de debug :
Je ne sais pas vous, mais moi, je n’étais quasiment jamais allé regarder dans le code généré par une compilation AOT d’un projet Angular, et pour cause c’est quasiment illisible.
Après activation de Ivy, je suis allé jeter un oeil sur le code source généré après une compilation AOT et franchement, c’est toujours aussi obscure 😀
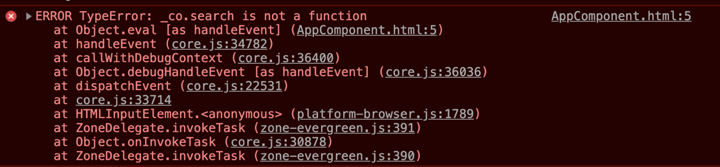
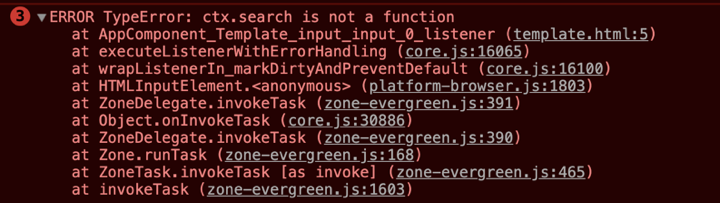
Cependant, en introduisant une petite erreur dans le code, on note une nette amélioration de la lisibilité de cette-ci dans la console JS, voyez plutôt :
Avant :

Après :

Donc de ce point de vue, Ivy améliore clairement les choses tout en conservant une compilation stricte, plus proche de la production, il est maintenant possible de mieux comprendre ses erreurs et de les corriger.
Compilation plus rapide en AOT :
Alors là, c’est clairement bluffant ! En activant Ivy, on peut enfin compiler en AOT sans avoir peur de devoir aller prendre un café en attendant la fin de la compilation.
C’est encore plus vrai en “Live Reload”, où la compilation se fait maintenant aussi rapidement que sans Ivy en mode normal.
Maintenant, plus de raison de ne plus développer en utilisant les mêmes options qu’en production et donc, moins de risque d’avoir une erreur au moment de l’intégration dans notre CI, là où tout se passait bien localement.
Poids des JS :
Un des défauts d’Angular souvent pointé du doigt est le poids global de l’application. Avec Ivy, Angular nous promet des applications plus légères qui vont donc se charger plus rapidement et ainsi améliorer l’expérience globale de nos utilisateurs.
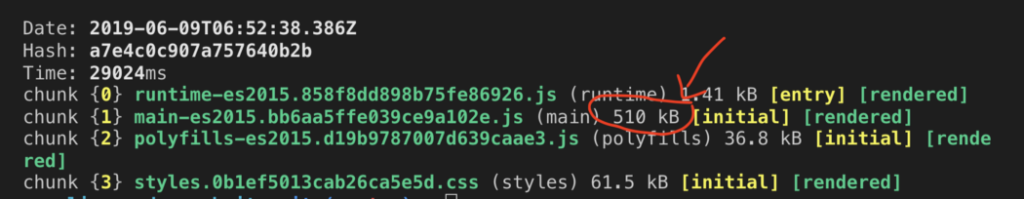
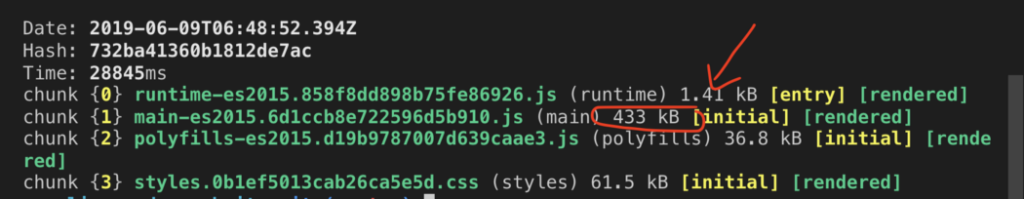
Là encore, on ne nous a pas menti, on note une réduction d’environ 15%, et donc un temps de chargement des sources sensiblement plus rapide :
Avant :

Après :

Compatibilité :
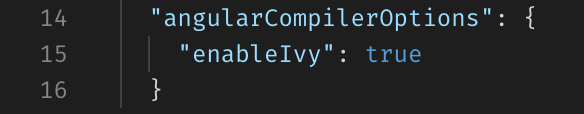
Une des choses les plus appréciables, c’est que, sans changer la moindre ligne de code de notre application, il est possible d’activer ou de désactiver Ivy simplement en modifiant une option de configuration :

Angular assure donc une compatibilité quasiment de 100% entre une application classique et une application Ivy (en tout cas sur un projet Angular 8).
Oui, mais…
Cependant, il reste des fonctions qui n’ont pas encore été implémentées dans le moteur Ivy.
Les équipes Angular travaillent énormément sur ces fonctions manquantes et il en reste de moins en moins (cf : Angular render3 STATUS.md)
Parmi les manques importants, il manque (à l’heure à laquelle j’écris ces mots) le support i18n natif d’Angular, et le support correct de Universal (le moteur de rendu serveur de Angular SSR).
Les autres éléments en cours de réalisation sont les derniers décorateurs et la documentation, mais qui a besoin de documentation pour développer ?
Mon choix :
Pour moi, il est clair qu’il ne faut surtout pas se passer d’Ivy a minima sur l’ensemble des phases de développement et, en fonction de l’application, pourquoi ne pas lui donner également une chance en production ?
Dans tous les cas, le support complet d’Ivy est théoriquement pour la version 9 d’Angular (attendue en octobre prochain).