Hackathon Licorne : l’expérience utilisateur
Dans un précédent article nous vous avons présenté le modèle du réseau neuronal notre projet d’application de traduction en temps réel de la langue des signes ainsi que le développement de l’application. Aujourd’hui, on se retrouve pour aborder l’expérience utilisateur de cette application.
#3. L’expérience utilisateur
Notre objectif : faciliter l’échange
L’ambition de notre projet repose sur le constat de l’isolement social vécu par les personnes malentendantes, et les difficultés que peuvent rencontrer leurs proches pour communiquer avec eux. Notre idée était de créer une application capable de traduire les signes.
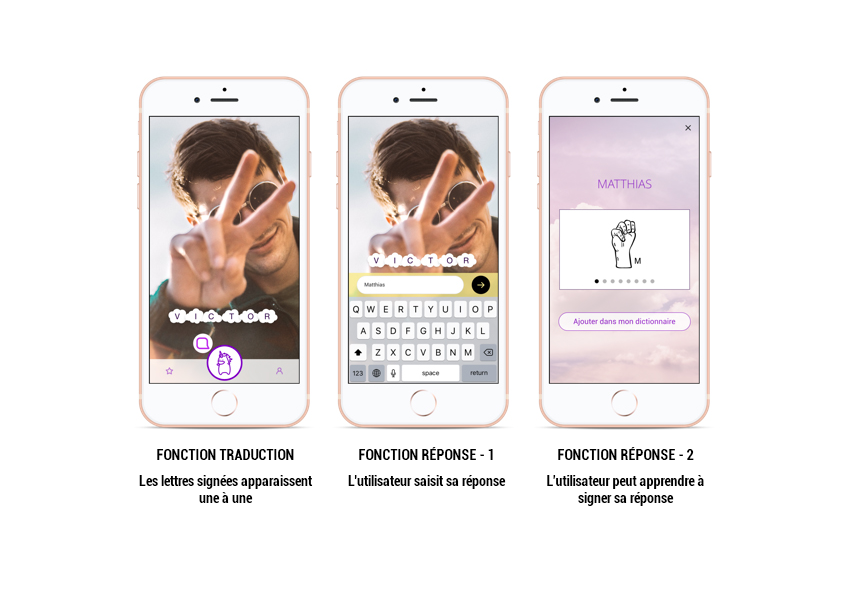
La fonctionnalité de traduction est donc notre point de départ. Mais, le langage reposant sur l’échange, nous nous sommes également penchés sur une fonction « réponse ». Très rapidement, nous avons donc choisi de fusionner la fonction traduction à cette fonction réponse, afin de conserver une certaine fluidité dans les moments d’échange entre deux interlocuteurs.
 Le coaching en complémentarité
Le coaching en complémentarité
Nous nous sommes dit, qu’à terme, le mobile représentera un frein lors des discussions. De même, dans notre hypothèse, l’utilisateur pourra avoir envie d’en apprendre plus sur la LDS, en dehors des temps d’échanges, pour se débarrasser de l’app lors des interactions.
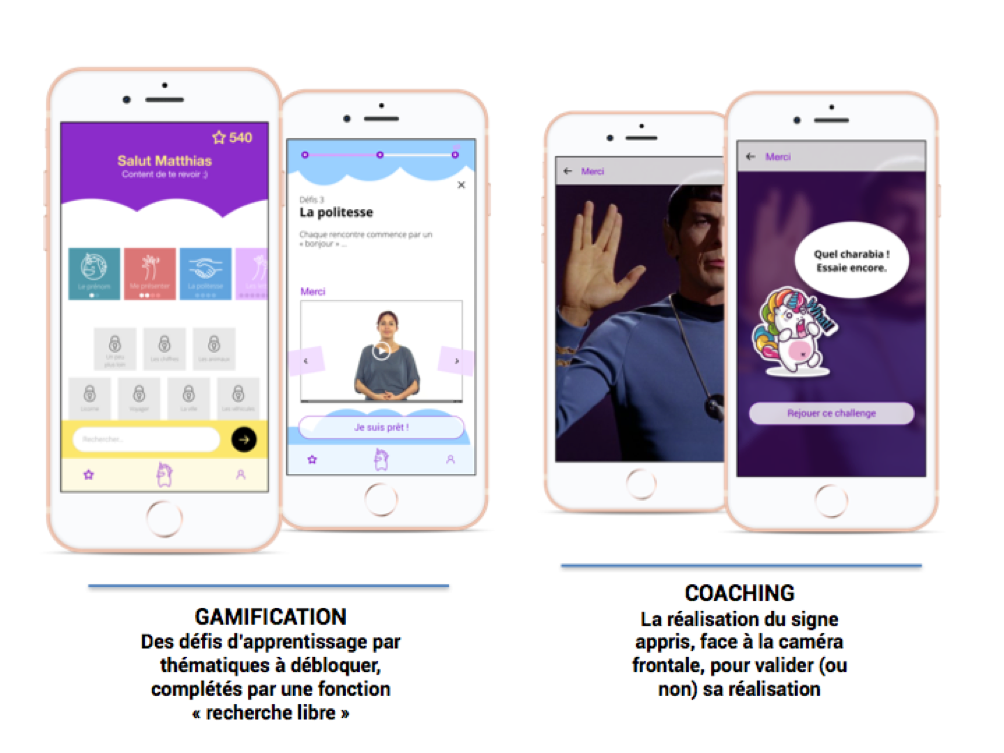
Nous avons donc ajouté une fonctionnalité transverse, sous l’angle de la gamification. Une sorte de coach virtuel, qui propose différents défis à débloquer, et qui valide ou non la réalisation du signe par l’utilisateur. En effet, le réseau neuronal servant à la traduction peut être réinvesti pour le coaching : après avoir mémorisé un signe, l’utilisateur pose alors son mobile en face de lui, et réalise le signe face à la caméra frontale. Au fur et à mesure qu’il réalise les premiers défis, de nouveaux challenges se débloquent. Chaque défi a sa propre thématique, et l’utilisateur peut facilement suivre sa progression et ses récompenses obtenues.
Une interface acidulée & un ton sympathique
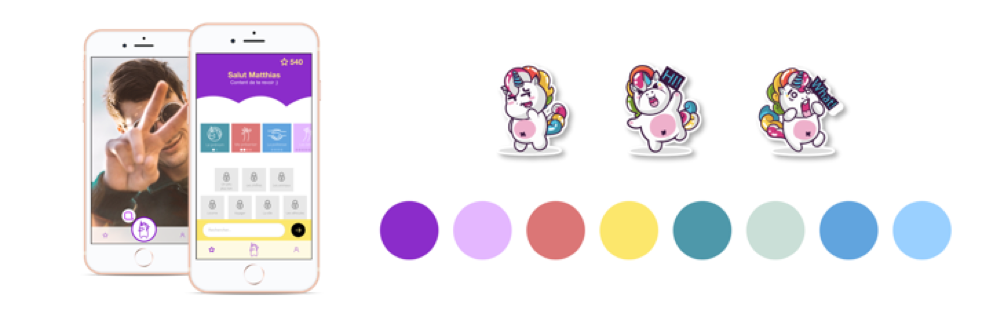
Pour que l’application ne soit pas une barrière entre deux interlocuteurs, il était important que l’interface ne s’impose pas. Pour la fonctionnalité principale, la traduction, nous avons opté pour une interface minimaliste, façon Snapchat, avec le retour de la caméra en full screen.
L’objectif est de permettre à l’utilisateur de conserver un contact visuel avec son interlocuteur.
Pour le reste, l’application offre un univers acidulé, avec comme icône une licorne, pour créer une atmosphère rassurante et enfantine. Nous souhaitons renvoyer un message de simplicité.
Le ton, lui, est léger, proche de l’utilisateur. Il nous semblait important que l’application développe un capital sympathie, renforcé par des prises de paroles de la petite licorne, qui se positionne comme un coach et incite l’utilisateur à s’investir dans l’apprentissage de la langue des signes.

L’application n’étant pas en ligne, n’hésitez pas à nous contacter pour une petite démo live ou pour tout simplement échanger sur celle-ci ! 😉