L’accessibilité numérique : les contrastes
État des lieux
Aujourd’hui, les interactions humaines possibles avec un système numérique sont vastes, car beaucoup de services se numérisent. Ainsi, tout le monde en France peut s’actualiser sur le site internet de Pôle Emploi, demander son permis voiture sur le site de l’Agence nationale des titres sécurisés du gouvernement français, jeter un oeil à son compte Ameli, déclarer ses impôts… mais aussi faire des activités beaucoup plus sympathiques, comme planifier un voyage en allant sur des comparateurs de compagnies aériennes, “binge watcher” (visionnage boulimique) des vidéos de vulgarisation ou des tutos beauté, communiquer en temps réel ou en asynchrone avec des personnes à l’autre bout de la planète…
Pourtant, à ce jour, un quart de la population active est marginalisée dans ces usages numériques multiples. On estime en effet que 70% des sites web sont inaccessibles (d’après une étude de Nucleus Research, comme signalé ici). Cela signifie que quelque chose dans la construction de ces sites les rend difficiles à utiliser / consommer pour une personne en situation de handicap.

Ce constat est très préoccupant et on peut se demander ce que l’on peut y faire. La Mobilery, a décidé de prendre ce problème à bras le corps et de sensibiliser tous ses collaborateurs au vaste sujet de l’Accessibilité. Le cœur de métier de La Mobilery est de concevoir des dispositifs digitaux pensés pour les utilisateurs finaux. Nous sommes parfaitement à même de sensibiliser nos différents clients et de leur garantir les meilleures pratiques en termes d’accessibilité web.
Ici je vous propose un rappel des bases, non exhaustives, mais absolument indispensables dans la conception d’outils digitaux accessibles, en termes de contrastes de couleurs
Les contrastes
C’est la base des bases, pour un designer. Il s’agit du contraste entre une couleur de fond et une couleur de texte. D’après les normes de la WCAG 2.1, un contraste est conforme :
- à la norme “minimale” (AA) si le texte a un ratio de contraste d’au moins 4.5:1 pour un texte de taille “normale”, et d’au moins 3:1 pour un texte “grand” (au moins 18pt / 24 px, ou gras et d’au moins 14pt / 18.5px)
- à la norme “augmentée” (AAA), si le texte a un ratio de contraste d’au moins 7:1 pour un texte de taille “normale” et d’au moins 4.5:1 pour les grands textes
Pour les contrastes des éléments graphiques, la conformité minimale (AA) est atteinte si la présentation visuelle des composants de l’interface utilisateur (leurs états, incluant l’indicateur de focus, et leurs frontières) et les objets graphiques ont un ratio de contraste d’au moins 3:1 par rapport aux couleurs adjacentes.
Quelques outils pour vous aider
Il existe une multitude d’outils pour vérifier le contraste de vos conceptions numériques. Je vous présente ici ceux qui m’accompagnent au quotidien :
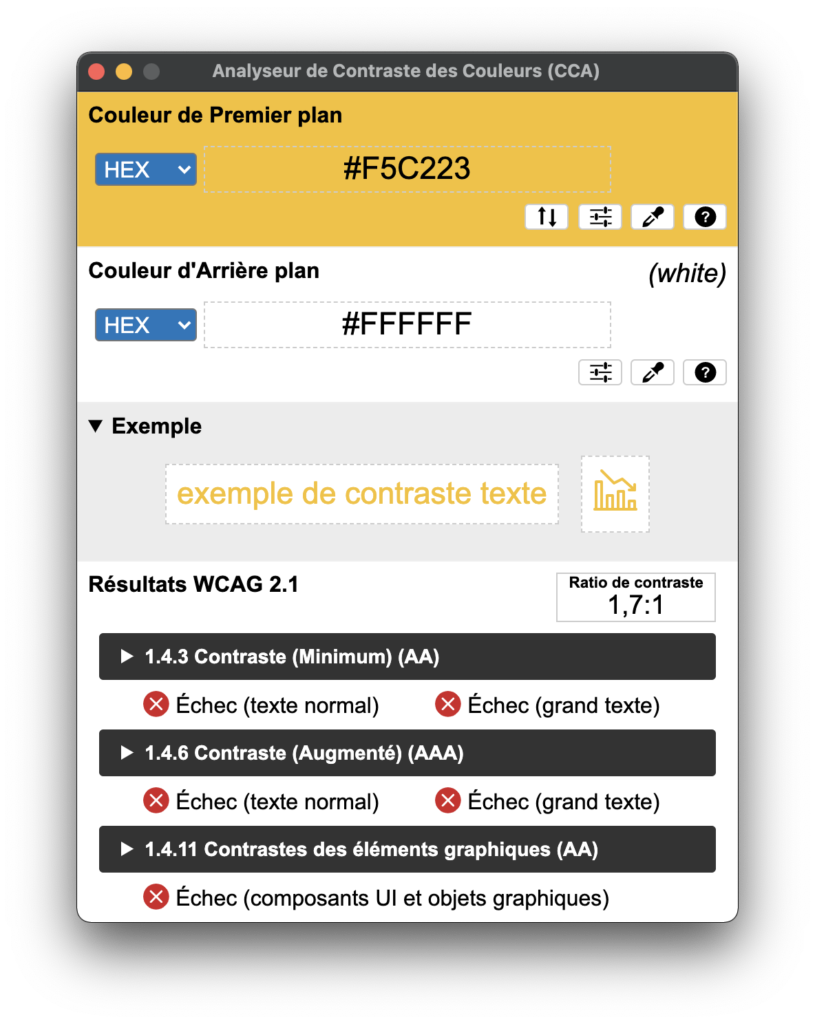
Analyseur de Contraste des Couleurs (CCA)
Disponible ici, cet outil vous permet de sélectionner des couleurs avec une pipette et de vérifier le contraste entre ces couleurs.
Il vous permet aussi de générer directement un petit rapport sur les contrastes obtenus
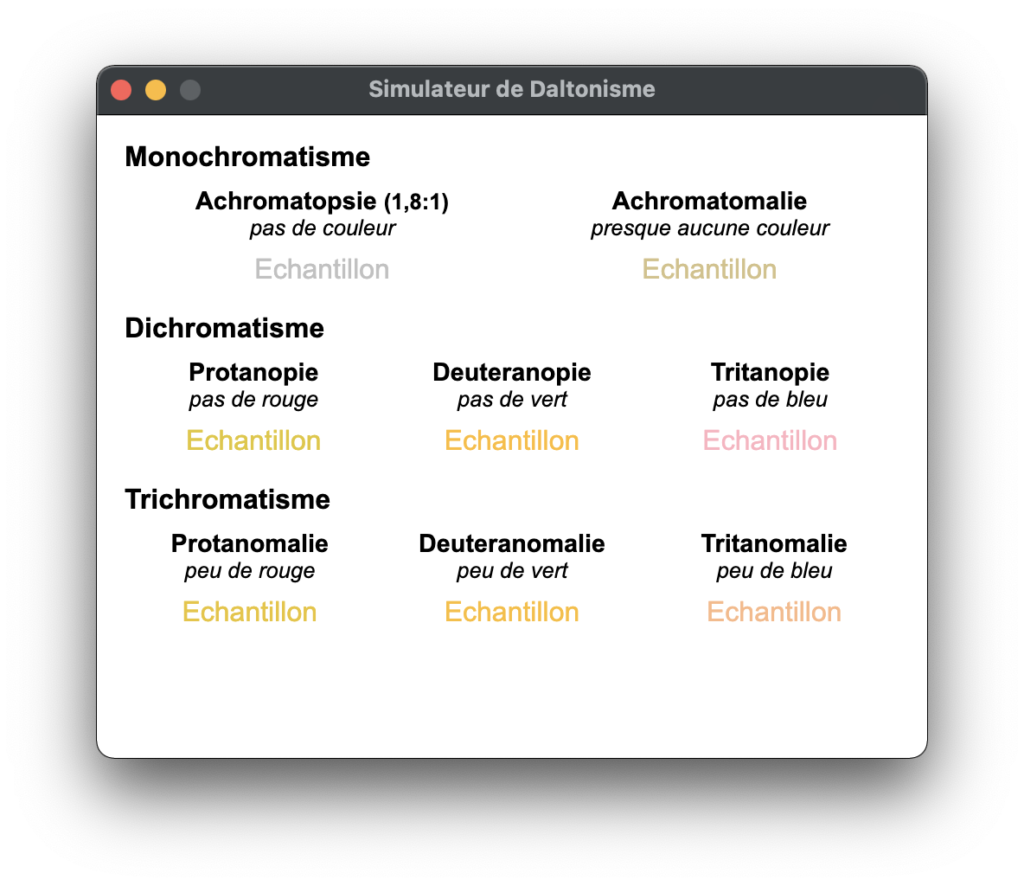
Il dispose aussi d’un simulateur de daltonisme

Mais, quand le contraste trouvé n’est pas bon, que faire ?
C’est là que Tanaguru Contrast Finder entre en jeu.
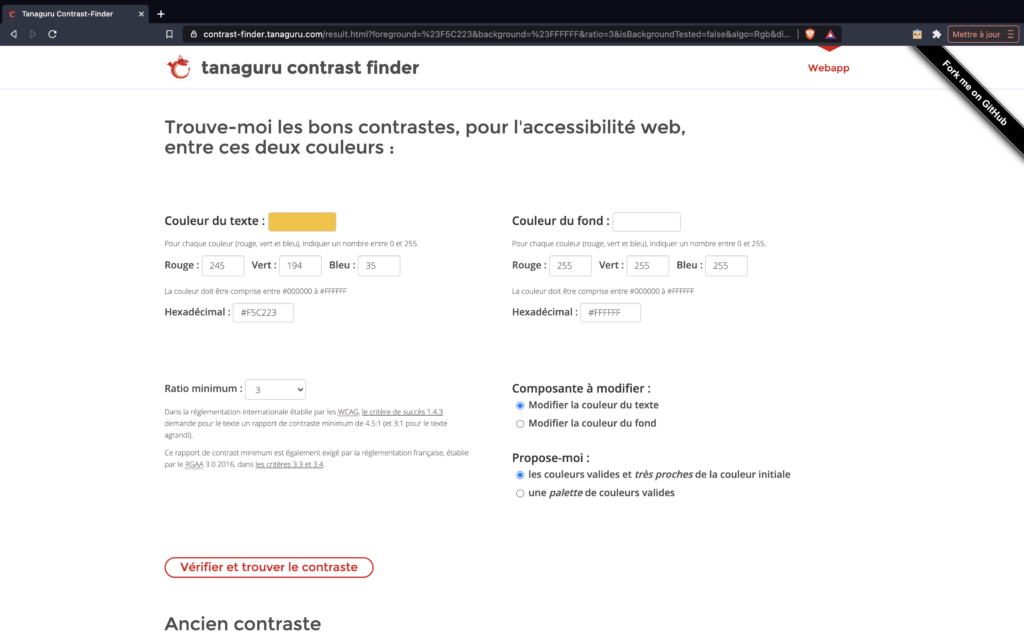
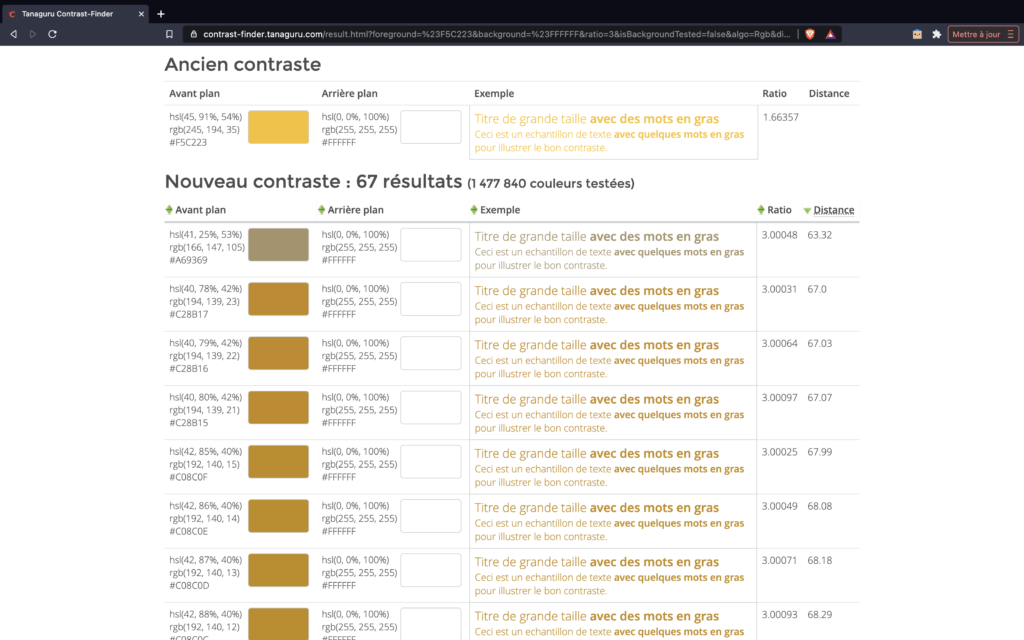
Tanaguru Contrast Finder
Cet outil est disponible ici va nous proposer une couleur alternative pour être conforme aux normes minimales de contraste. Il suffit d’entrer les valeurs de nos couleurs de contraste non conforme, et il se charge du reste. On peut choisir le ratio minimum d’arrivée, choisir de changer de couleur de fond ou celle du texte, et de choisir une nouvelle couleur soit la plus proche possible de la couleur initiale, soit simplement une autre couleur conforme avec le ratio de contraste demandé.

Dans l’exemple ci-dessus, les couleurs les plus proches sont tout de même assez loin de la couleur de départ car le ratio était vraiment très faible entre ce jaune et le blanc.
Mais ce processus est un peu long quand on a une palette de plusieurs couleurs que l’on souhaite tester entre elles. C’est le moment d’utiliser Accessible Brand Colors
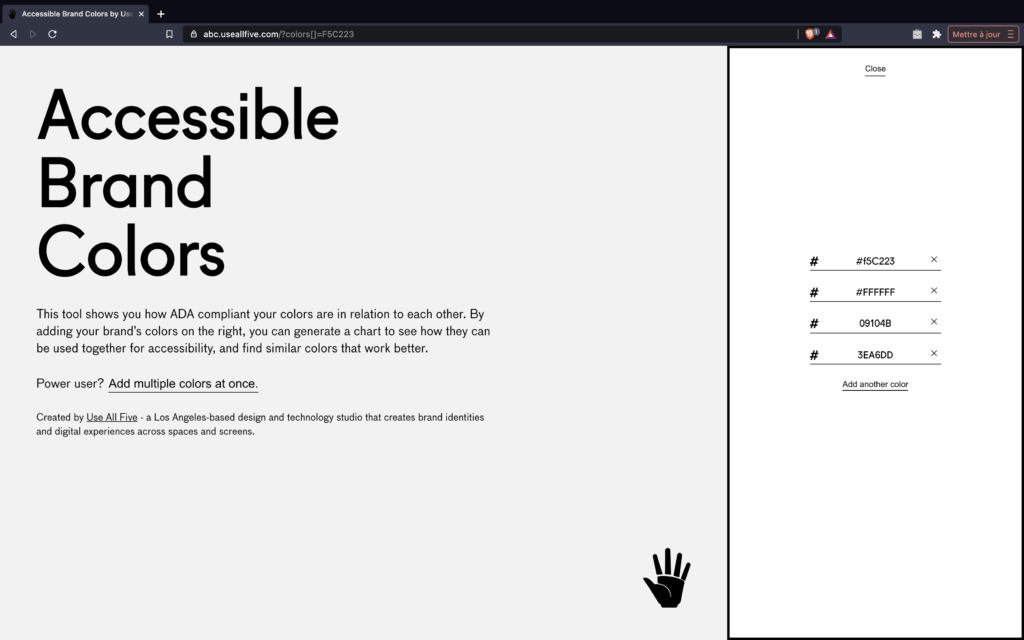
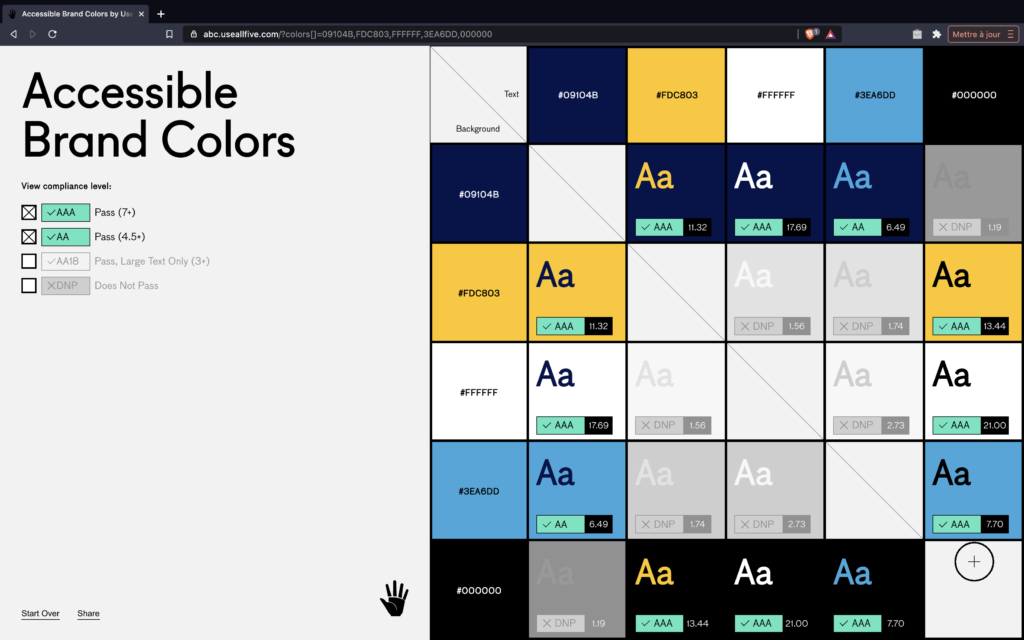
Accessible Brand Colors
Cet outil, disponible ici, permet de vérifier les contrastes de toutes les combinaisons possibles entre les différentes couleurs de votre palette en une seule fois (partie droite de la page web).

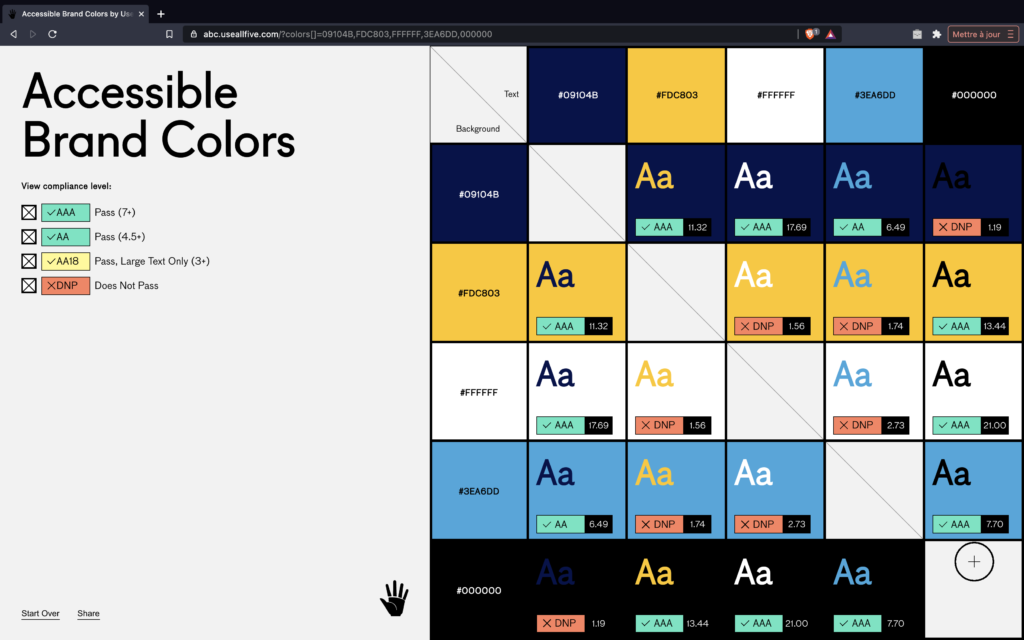
Voici le résultat

Plutôt sympa, non ? On voit d’un coup d’œil les combinaisons conformes que l’on pourra utiliser dans notre app, sur notre site web, etc…
On peut même dé-sélectionner les niveaux de conformité que l’on ne souhaite pas voir :

Le mot de la fin
Cet article didactique a pour but de vous sensibiliser à la problématique de l’accessibilité web en focalisant particulièrement sur le contraste des couleurs. Je ne propose ces outils qu’à titre indicatif, à vous de trouver vos propres outils, ceux qui correspondent le mieux à vos méthodes de travail. Ce type de vérification des contrastes, de même que bien d’autres routines d’accessibilité, est primordial pour veiller à ne laisser personne sur le bord de l’autoroute numérique.
Maxime Péré
UX Researcher
9 juin 2021