L’expérience du design d’expérience sur Figma
Ou le combat du siècle Figma VS the world
Figma est le logiciel de design d’interface qui grimpe en ce moment et bien qu’il y a de cela plusieurs années. La Mobilery eut fait le choix de réaliser les interfaces sur Adobe XD, nous commençons à réaliser nos nouveaux projets sur Figma. Il m’est aussi arrivé de travailler sur Sketch, un autre incontournable chez les designers. Grande décision en 2021 nous passons progressivement sur Figma (et vous allez finir par y passer aussi).
Dans la suite de l’article je vais vous présenter quelques arguments en faveur de Figma, des arguments qui, si vous êtes designer ou animez une équipe de designers, ne vous rendront pas insensible. Allez c’est parti !
Pas d’installation requise
Grosse surprise pour ce logiciel : tout peut se faire directement dans le navigateur. Pas besoin d’installer un logiciel, de vérifier les mises à jour, d’incompatibilités de fichier car un designer travaille sur la version 10.5 du logiciel alors qu’un autre est sur la 9.3. Plus de problème de compatibilité ou de retard de versions en fonction de si vous êtes plutôt Mac ou PC non plus.
Pas besoin aussi de multiplier les endroits de travail pour le designer, client, testeur, développeur, un simple lien URL suffit.
Il existe une version “avec installation” du logiciel pour plus de confort d’utilisation mais elle est dispensable et n’apporte rien de plus ou de moins que la version dans le navigateur.
Travailler en équipe
Cet argument est un peu moins valable depuis que Adobe a effectué quelques mises à jour pour permettre à plusieurs designers de travailler en même temps sur le même fichier. Mais c’est un argument qui reste valable si votre équipe travaille sur Sketch.
Je me souviens de l’époque où sur Sketch (ou XD il n’y a pas si longtemps), je sauvegarde mon fichier, l’upload sur le serveur. Un autre designer travaillait lui aussi sur le même fichier et l’enregistrait au même endroit. Le lendemain nous ouvrions en même temps notre fichier et *pouf* une après-midi de travail perdue pour l’un de nous deux.
Avec Figma et XD depuis peu, tant que le fichier est dans le cloud, plusieurs designers peuvent travailler en même temps sur le même fichier, et ça, c’est beau !
Le design system facile
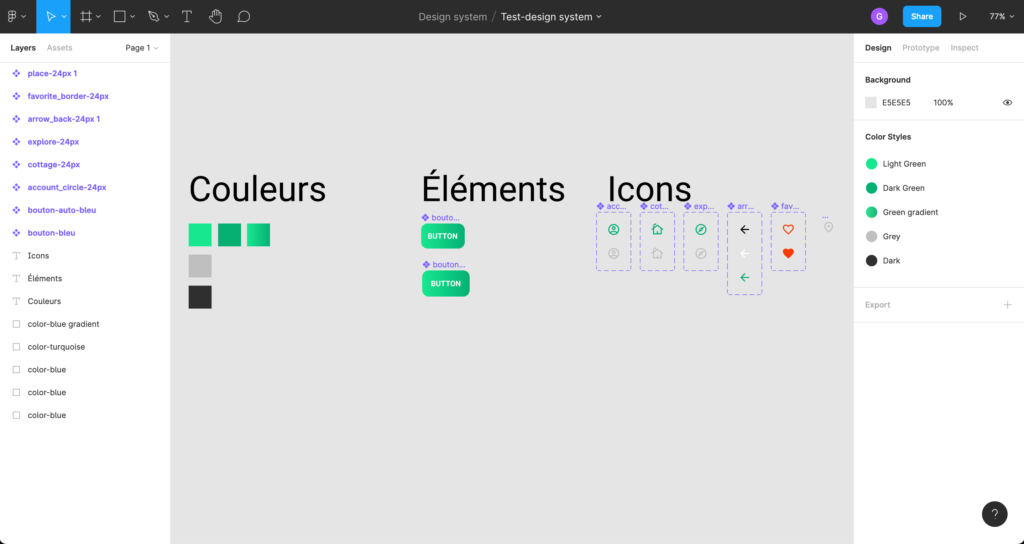
Si c’est bien une fonctionnalité qu’il manque cruellement à XD c’est celle-ci. Sous Figma il est possible de créer un fichier de composants et de couleurs (appelé design system) qui va pouvoir alimenter tous les autres projets.
Les intérêts d’un design system sont multiples mais les principaux selon moi sont la cohérence et la simplicité d’usage : modifiez un élément dans le design system et la modification se répercute dans tous les projets instantanément.

Ébauche de design system réalisé sous Figma
Alors c’est vrai, il est possible de bricoler un semblant de design system sous XD via quelques manipulations habiles mais soyons honnête c’est clairement plus simple sur Figma qui est pensé pour les grandes équipes qui travaillent sur plusieurs projets et qui ont besoin d’avoir un design system qui s’applique dans chacun de leurs projets
Un logiciel complet designer – testeur- développeur
Figma regroupe tous les aspects de la réalisation d’interface en un seul outil :
- Réaliser les interfaces en tant que designer
- Tester un prototype cliquable pour le testeur ou le client
- Examiner les éléments à intégrer pour le développeur
« Oui, mais quelle différence avec XD alors ? » Eh bien la nuance est faible mais les résultats sont là. Outre les petites différences des fonctionnalités de l’outil de création (nous y reviendrons plus tard) tout est bien plus simple pour le designer.
Petit exemple concret sur XD : il faut créer un lien de prototypage pour le testeur ou un lien d’examen de la conception pour les développeurs qu’il faut régulièrement mettre à jour manuellement pour s’assurer que la dernière version du design est consultable par tous. Figma fait cette petite manipulation tout seul, c’est peut être un détail pour vous, mais à la longue, ça veut dire beaucoup… et pas besoin d’envoyer un lien spécifique aux testeurs et un autre aux développeurs.
Sketch quant à lui requiert de passer par des services tiers pour réaliser ces fonctionnalités donc c’est à peu près les mêmes problématiques que sur XD
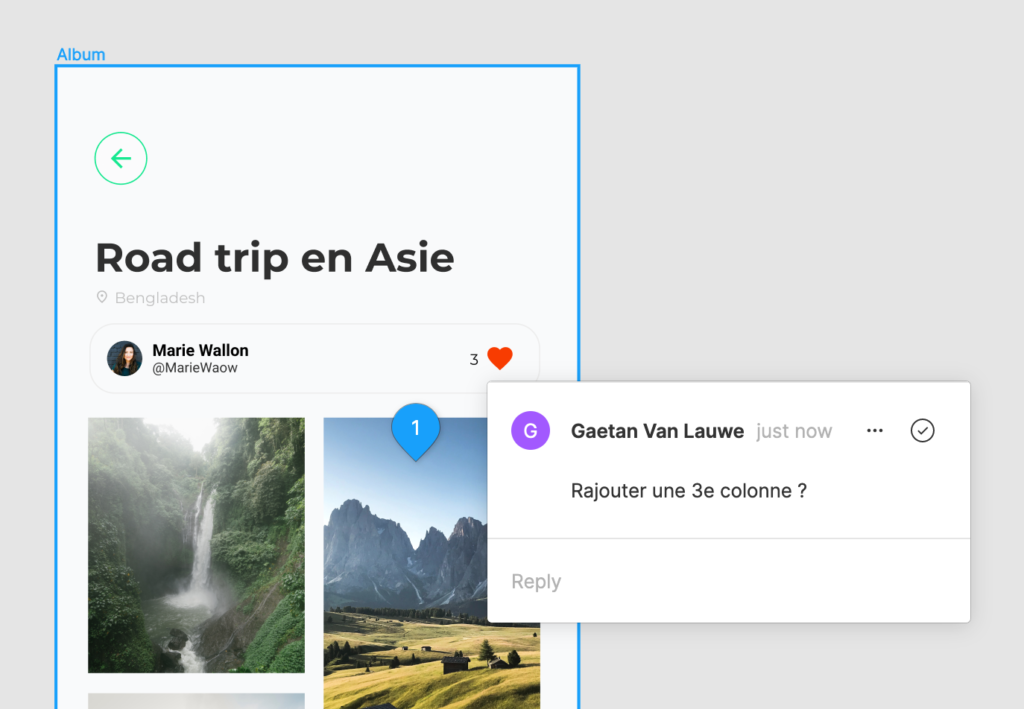
Commentez mon travail !
Un designer ne crée pas d’interface seul, il crée avec les utilisateurs. Il est important de recueillir son avis, ses commentaires.
Figma permet aux testeurs de commenter une maquette cliquable et permet au designer de retrouver ce commentaire directement dans son fichier de travail. C’est un peu comme ce que permet XD, mais en mieux…
Sur XD, les commentaires sont stockés sur une page web : avoir un second écran est vivement conseillé pour optimiser le travail. Sur Figma c’est bien plus simple : c’est directement dans le fichier de travail et il n’y a plus qu’à traiter le commentaire.
Moins d’allers-retours designer développeur inutiles
Une de mes hantises en tant que designer travaillant sur XD est d’oublier de cocher cette petite case qui se révèle être vitale pour les développeurs : « Marquer pour exportation ». Cocher cette case permet au développeur de télécharger votre élément de design en jpeg, png, svg… bref, d’être exploité dans l’application ou le site web. Sans clic sur ce bouton, le développeur n’aura jamais accès à l’élément.
« Salut, est-ce que tu peux m’exporter l’élément untel sur telle page ? » Avec Figma c’est de l’histoire ancienne : le développeur peut naviguer dans les pages créées par le designer et choisir d’exporter lui-même les éléments dont il a besoin.
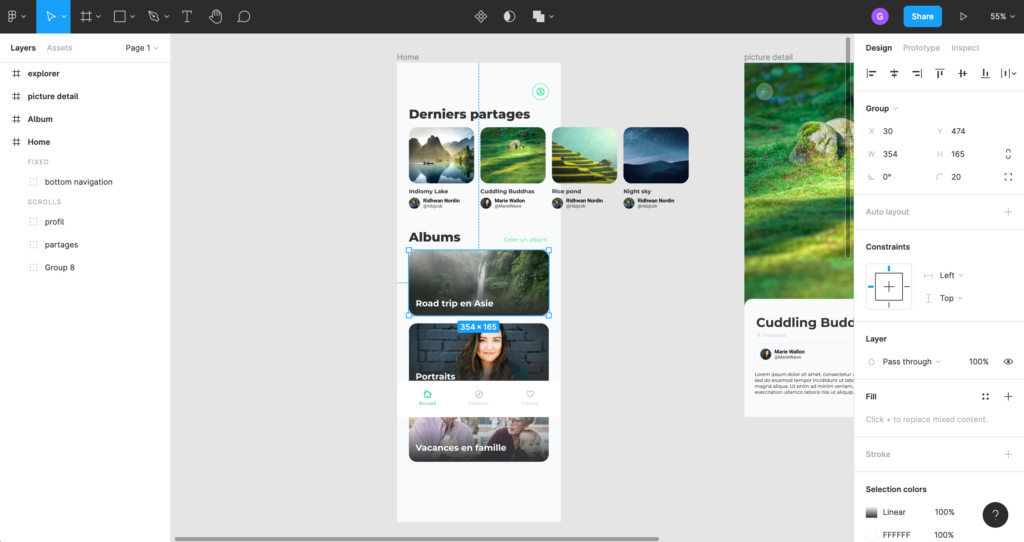
Parlons création pure et dure
En ce qui concerne les fonctionnalités de design de base : c’est du pareil au même. Sur ce coup, je ferais la politique de l’autruche : Figma, XD, Sketch, peu m’importe. Pour moi un bon designer est un designer qui maîtrise son outil et ces trois logiciels sont de sacrément bons outils de design d’interface.
Chaque logiciel a ses spécificités, notamment dans la gestion des composants (éléments graphiques qui se retrouvent sur plusieurs écrans de l’interface) et de l’automatisation du redimensionnement des éléments graphiques mais ce sont des fonctionnalités avancées que seuls certains designers vont utiliser.

J’ai une préférence pour la gestion des composants de Figma et Sketch qui se ressemblent très fortement. J’ai une préférence pour l’espacement automatique des éléments graphiques sous XD. J’aime la gestion des variables de composants sur Figma et XD… Bref, chaque logiciel a ses points forts et points faibles dans des fonctionnalités avancées.
À quoi bon comparer ces logiciels sur ce point précis ? Ils méritent tous les trois une médaille : elle est loin l’époque où on faisait du design d’interface sous photoshop
Le mot de la fin
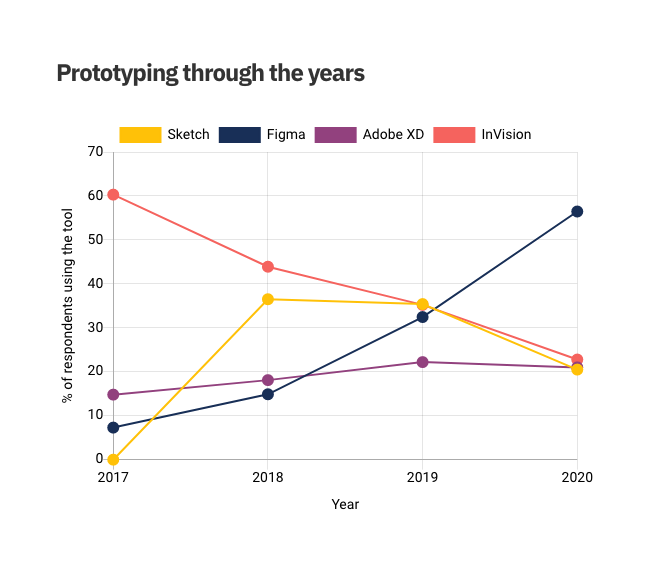
Il fut un temps où le logiciel de design d’interface phare était Sketch. Puis XD a pris des fonctionnalités de Sketch et les a améliorés. Je pense qu’aujourd’hui Figma a pris le meilleur de ces deux logiciels pour apporter un excellent outil aux designers. Mieux ! Aux équipes de développement de logiciel en donnant un rôle aux testeurs et développeurs dans leur logiciel. Il n’y a qu’à voir la progression de la popularité de Figma ces dernières années pour s’en convaincre.
Figma est bourré de petits détails qui rendent la vie du designer plus simple, le maximum de freins sont enlevés pour permettre au designer de se concentrer sur son travail : créer de belles expériences et de belles interfaces.
Alors, je vous ai convaincu ? Vous allez faire comme nous et passer sur Figma ?
Gaëtan Van Lauwe
25 mai 2021